Autorul tutorialului ce urmează este Alexx_G. El va explica modul în care poate fi imitată perspectiva 3D în Adobe Photoshop.
Astăzi vom imita obiecte 3D în Photoshop. Este o lecţie simplă, însă importantă şi efectivă. Lecţia aceasta o putem ordona în felul următor :
1. Plasarea obiectului nostru (imaginii) într-o anumită perspectivă necesară.
2. Imitarea spaţiului 3D cu ajutorul a câteva layere.
3. Umbre, reflexii, iluminarea – efectele obligatorii pentru a respecta spaţiul tridimensional.
—–
Pentru început creem un document nou (File->New sau Ctrl+N) dimensiunile documentului le setați după necesitate (la mine este 1200×900 pixeli, resolution 90DPI, Background – white).
Pentru a debloca conţinutul layerului de bază – dublu click pe layer și apăsăm OK. (În fereastra aceasta putem schimba denumirea layerului, opacitatea.)
1. Eu am aplicat un gradient pentru background, în cazul vostru poate fi o imagine. Pentru a accesa fereastra Layer style – dublu click și alegem Gradient Overlay. La mine gradientul este cu următoarele setări: blend mode – Normal, Opacity – 100%, Gradient – 2 culori (#52c1f5 și #b5defb) și fără bifă pe Reverse, Layer Style – Radial, bifa pe Align with Layer, Angle – 0, scale – 150%.
2. Alegem instrumentul „Dreptunghi cu colțuri rotunjite” (Rounded Rectangle Tool sau litera „U” de la tastatură [apăsăm de cîteva ori pe literă pînă vom selecta instrumentul necesar]). Parametrii îi setăm ca în imagine. Setările pot fi modificate după necesitate (Radius, culoarea etc.)
Desenăm în documentul nostru un dreptunghi de orice mărime (dimensiunea nu contează, pentru că o vom modifica mai târziu).
3. Alegem layerul desenat și trecem în meniul Edit > Transform > Distort (sau Ctrl+T, click dreapta pe imagine și alegem Distort.)
Și trăgând de colțuri transformăm imaginea așa cum ne trebuie, ca aceasta să pară a avea aspect 3D. După ce am transformat imaginea apăsăm tasta „Enter” pentru a aplica transformările.
4. Alegem Pen Tool (sau apăsăm „P” ) și schimbăm setările cum e arătat pe imagine. Aceasta ne permite să „scoatem” partea care nu ne interesează. (Subtract from path area)
5. Aplicăm un gradient la obiectul nostru (blend mode – Normal, Opacity – 100%, Gradient – 2 culori ( #d5d3d3 și #e7e4e4) și fără bifă pe Reverse, Layer Style – Linear, bifa pe Align with Layer, Angle – 0, scale – 39%. ).
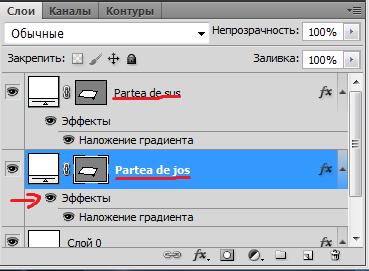
6. Crearea volumului: dublăm layerul (click dreapta – duplicate layer, sau Ctrl+J), și pentru comoditate îl redenumim (dublu click pe denumire și scriem un nume ce va sugera CE parte a obiectului este layerul). Și layerul care va fi partea de jos îl plasăm sub layerul întîi și îi scoatem efectele (apăsând pe ochiul de la efectele layerului).
Sau alegem Move Tool (apăsăm „V”) sau apăsăm Ctrl+T și sus modificăm deplasarea de cît avem nevoie. Eu utilizez metoda a 2-a pentru că este mai comod și cu precizie mai mare. Scopul este unul: deplasarea layerului care va creea senzația de volum sub layerul-component principal.
7. Alegem Rectangle Tool (sau apăsăm litera „U”). Și îi schimbăm puțin setările. Și anume: alegem „Add to shape area (+)”.
Acum astupăm colțurile care „demască” viitorul nostru obiect 3d. Dacă colțurile vor părea prea ascuțite atunci ne întoarcem cu câţiva pași înapoi (Ctrl+Alt+Z) și alegem Rounded Rectangle Tool (U) cu radius – 5 px și „Add to shape area (+)”.
8. Includem efectele layerului cu partea de jos (apăsând ochiul de la efecte), şi modificăm Layer Style-Gradient Overlay. La mine este aplicat următorul gradient: blend mode – Normal, Opacity – 100%, Gradient – 3 culori ( # dedede > #f4f0f0 > #bebcbc ), fără bifă pe Reverse, Layer Style – Reflected, bifa pe Align with Layer, Angle – -106, scale – 130%.
9. Vom creea încă un obiect – o piesă din domino. Alegem Rounded Rectangle Tool (U) cu radius – 5 px. Și desenăm un dreptunghi de orice mărime. Acum procedăm ca și în pasul 3 pentru a modifica dreptungiul. (Edit > Transform > Distort).
Repetăm pașii precedenți (6,7,8) pentru a obține un obiect. Dar piesa de domino are puncte și o linie la mijloc. Sunt mai multe metode. Eu am procedat în felul următor – am creat un nou layer și am desenat o linie (cu un sur ceva mai întunecat un pic) apoi am rotit (Ctrl+T sau Edit > Transform > Rotate) și am plasat linia la mijlocul piesei și cât de posibil paralel cu marginile de sus și jos. Apoi Layer Style > Bevel and Emboss cu setări ca pe imagine.
Pentru cercuri: am creat un layer nou, am ales Circular Selection Tool (M) și am creat o selecţie cirulara pe care am colorat-o în alb cu instrumentul Fill. Apoi Edit > Transform > Distort (sau Ctrl+T , distort) și am ajustat cercul la domino. Layer Style > Bevel and Emboss cu setări ca pe imagine.
După aceea dublăm layerul cu cerc (Ctrl+J) și îl plasăm după dorință, respectând spațiul. (După ce am plasat linia și cercurile mai bine ar fi să le unim toate într-un layer, le selectăm, click dreapta – merge layers).
10. Acum umbrele și reflexia:
a. Cu ajutorul Polygonal Lasso Tool (L) am făcut următoarea selecție. Și creem un layer nou, numaidecât sub layerul – cartela sim și domino.
b. Cu instrumentul Fill (G) colorăm selecția în culoarea neagră (aveți grijă să fie selectat layerul recent creeat), şi micșorăm opacitatea layerului, aproximativ la 45% (+/- 5%).
c. Aplicăm Gaussian Blur Filter (Filter >Blur > Gaussian Blur) cu valoarea 4-5 px. (Dacă umbra nu este destul de „blurată” atunci mai aplicați odată filtrul cu valori necesare.)
d. Reflexia cartelei SIM: Dublăm layerul cu partea de jos a cartelei sim, și o deplasăm mai jos fie cu Move Tool (V), fie Ctrl+T. Și, cu ajutorul Pen Tool, cu următoarele setări, scoatem partea ce este în plus. Micșorăm opacitatea layerului la aproximativ 10%. Rasterizăm layerul (Click dreapta pe layer > Rasterize) și aplicam Gaussian Blur (Filter-Blur-Gaussian Blur) cu valoarea 3-4 px.
e. Umbra domino-ului – dublăm layerul cu partea de jos a domino (Ctrl+J) și îl deplasăm cu câteva px mai jos. Rasterizăm layerul și cu ajutorul Fill Tool(G) colorăm în negru. Micșorăm opacitatea cu 20-30% și aplicăm Gaussian Blur (Filter-Blur-Gaussian Blur) cu 3 px.
f. Reflexia – dublăm layerul cu partea de jos a domino (Ctrl+J) și îl deplasăm mai jos, aproape pe toată înălțimea a sa. Rasterizăm layerul (Click dreapta pe layer – Rasterize), micșorăm opacitatea la aproximativ 10% și aplicăm Gaussian Blur (Filter-Blur-Gaussian Blur) cu valoarea 3-4 px.
11. Ultima sută de metri! Pe cartela SIM este sau cipul sau logoul. În cazul meu cartela sim va avea logoul DT. Pentru aceasta ne trebuie imaginea, o deschidem în Photoshop (File-Open) și pentru a debloca layerul – dublu click, OK. Și cu Move Tool (V) tragem imaginea în documentul nostru. Avem grijă ca layerul să fie superior cartelei SIM (în fereastra Layers). Apoi deja Edit-Transform-Distort sau Ctrl+T , Distort și o modificăm imaginea ca să se încadreze în spațiu. Ar fi bine de aplicat Layer Style-Bevel and Embross pentru logo, ca să fie puțin „întipărit” în cartelă.
Deci, iată ce s-a primit la mine. Dar la voi?…