Pentru că s-a discutat despre modul în care poate fi realizat un text 3D în Photoshop sau o imitaţie 3D, tot în Photoshop, consider că a venit momentul să vedem modul în care poate fi realizat acest lucru şi în alte programe. În această lecţie voi arăta cum poate fi creat efectul 3D în Adobe Illustrator.
Voi crea o versiune 3D pentru logotipul Design Tutorials. Pentru început voi alege doar simbolul Dsign+ şi-i voi dezactiva toate gradienturile şi umbrele aplicate deja. Fac acest lucru pentru că funcţia 3D din Illustrator nu randează corect gradienturile, iar acestea, în cele din urmă, pot fi create cu ajutorul surselor de lumină. Deci, ca punct de început voi utiliza acest logotip:
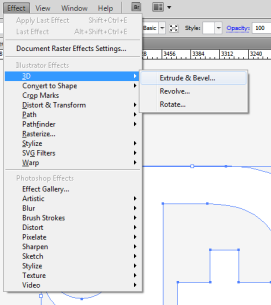
Voi puteţi utiliza orice alt element grafic, sau chiar şi un text scris în program. Efectul ce urmează se aplică la fel de simplu atât pe text cât şi pe imagini vectoriale. Iar ca să nu lungim vorba, având selectată figura voastră activaţi Effect > 3D > Extrude & Bevel…
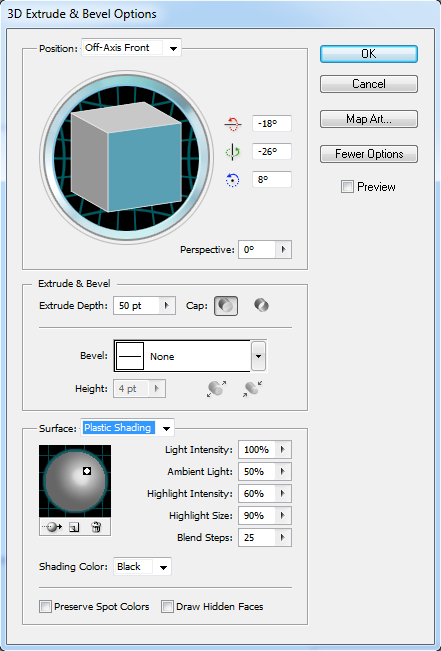
În faţă va apărea o casetă de dialog de unde puteţi efectua toate modificările necesare pentru readarea aspectului tridimensional unui obiect selectat.
Iar acum să explicăm ce înseamnă fiecare modificator din acest panou: (vă sfătui să activaţi bifa Preview înainte de a face modificări, pentru a observa fiecare mişcare nouă)
Position – Sunt nişte setări pregătite din timp care arată o anumită poziţie a obiectului.
Axele de rotaţie X,Y,Z – gradul de rotire, pozitiv sau negativ, al obiectului pe o axă anume. De asemenea puteţi modifica gradul de rotire şi înclinare cu ajutorul mouse-ului utilizând cubul din partea stângă a panoului. Faţa albastră a cubului este faţa imaginii, sau, altfel spus, peretele care priveşte înspre voi.
Perspective – “alungeşte” obiectul dând impresia de perspectivă şi o mai mare iluzie 3D. Un grad mai mare al perspectivei poate crea erori în randare, aşa că experimentaţi şi verificaţi fiecare colţişor al viitorului corp tridimensional.
Extrude Depth – Adâncimea pe care se va crea viitorul obiect 3D. Dacă vreţi ca obiectul vostru 3D să fie mai gras/gros, atunci măriţi această valoare.
Cap (on/off) – permite afişarea sau omiterea feţei obiectului lăsând doar pereţii acestuia, iar spaţiul din interior rămâne transparent.
Bevel – tipul de colţ aplicat pe adâncimea obiectului. Experimentaţi cu diverse tipuri şi vedeţi cum se modifică obiectul vostru tridimensional.
Height – înălţimea pe care se aplică efectul peste colţul imaginii (bevel).
Bevel exterior/interior – Nivelul pe care se aplică modificarea colţului: în interiorul corpului 3D (în aşa caz are loc “cioplirea” colţului din obiectul 3D) sau în exteriorul corpului 3D (în acest caz corpului creat i se mai adaugă un strat de “grăsime”, în dependenţă de înălţimea atribuită).
Următorul rând de setări poate fi vizualizat doar în urma activării butonului “More Options” de deasupra bifei Preview.
Surface – Tipul suprafeţei viitorului obiect 3D. (Wireframe / No Shading / Diffuse Shading / Plastic Shading):
- Wireframe – obiectul este prezentat ca schiţă, creat parcă din mici sârmuliţe.
- No Shading – obiectul nu are o umbră activă pe corpul său, astfel poate părea doar ca o pată, fără a se observa marginile pereţilor şi a suprafeţelor.
- Diffuse Shading – Umbrire mată a obiectului.
- Plastic Shading – Umbrire lucioasă a obiectului.
În partea stângă vedeţi o sferă şi o sursă de lumină deasupra acestei sfere. Această parte a panoului ne arată din ce direcţie ar trebui să bată lumina. Putem modifica poziţia sursei de lumină cu ajutorul mouse-ului. De asemenea, utilizând controalele de sub această sferă putem alinia sursa de lumină în spatele obiectului 3D, putem crea o sursă nouă de lumină, la fel cum putem şi şterge o sursă de lumină (pentru asta trebuie să avem sursa de lumină deja selectată).
Light Intensity – Intensitatea sursei de lumină selectate.
Ambient Light – Intensitatea luminii de ambianţă (intensitatea cu care este iluminat restul corpului 3D).
Highlight Intensity – Intensitatea celui mai luminos punct al luminii pe obiectul 3D.
Highlight Size – Dimensiunea punctului de maximă luminozitate.
Blend Steps – Numărul de paşi pe care îi parcurge intensitatea luminii de la o intensitate la alta (gradul de combinare a diverselor nivele de intensitate luminoasă). Un număr mai mare va face o imagine mai calitativă, dar şi va consuma mai multe resurse de sistem pentru randarea imaginii.
Shading Color – culoarea umbrei (Neagră, Lipsa umbrei sau o culoare custom).
Preserve Spot Colors – Păstrarea nuanţelor pentru culorile de tip spot.
Draw Hidden Faces – Desenarea suprafeţelor ascunse de la vizualizare.
—————–
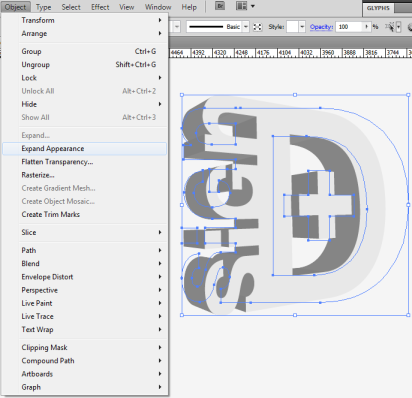
Acum, după ce am decis modul în care vreau să arate imaginea mea 3D, apăs pe OK şi văd în ce constau modificările. Urmează, însă, să mai creez şi interiorul de culoare roşie pentru logotip. De aceea voi face următorul pas: Object > Expand Appearance. Nu uitaţi ca, înainte de a efectua modificări asupra machetelor să le salvaţi, pentru a putea reveni, în prealabil asupra lor, ca să nu trebuiască să repetaţi toţi paşii de la început până la ultima acţiune efectuată.
Am primit o imagine cu multe multe puncte pe dânsa. Pasul pe care l-am realizat a dezactivat posibilitatea de reeditare a efectului 3D, de aceea şi am menţionat necesitatea de a păstra o copie a versiunii 3D, pentru orice eventualitate.
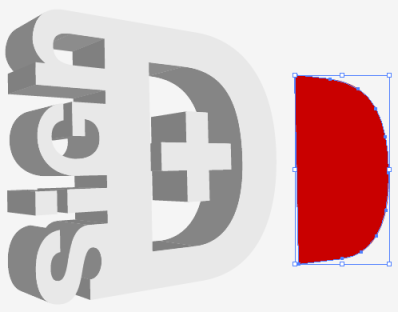
Acum, pentru a colora interiorul în roşu voi alege DOAR punctele din interiorul literei D, adică voi obţine un D de dimensiuni mici.
Acum, de la tastatură voi face Ctrl+C, apoi Ctrl+V, pentru a realiza o copie a acestei figuri. După care o voi colora în roşu.
Utilizând aceeaşi metodă descrisă mai sus voi selecta doar figura “+” (plus) din interiorul imaginii, pentru a-l suprapune, ulterior, pe figura roşie. După aceasta fixez ambele figuri una peste alta pentru a primi versiunea normală a logotipului în format 3D.
Acum, pentru o mai mare imitare a realităţii şi a spaţiului 3D, voi adăuga şi o umbră acestei figuri. Pentru asta voi desena un oval lung, cu ajutorul Ellipse Tool. Pentru a face ovalul difuz (să se asemene a umbră), voi aplica Effect > Blur > Gaussian Blur. Stabiliţi aici un blur de vreo 50 de pixeli, sau cum vă aranjează mai mult.
Se poate întâmpla, însă, ca după ce aţi aplicat efectul Blur, acesta să nu se afişeze corect sau frumos, şi să se limiteze la anumite distanţe pe imagine, ca aici:
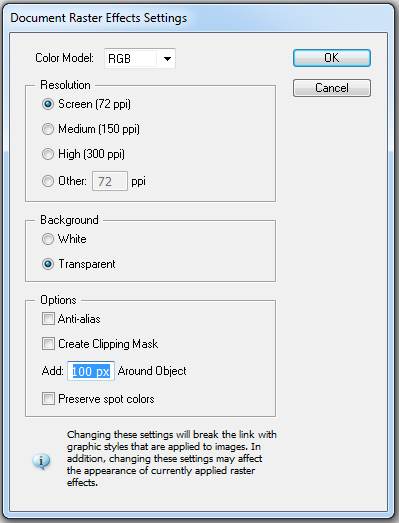
În acest caz trebuie să modificaţi setările pentru efectele de rastru. Aceasta se face din meniul Effect > Document Raster Effects Settings.
Aici modificaţi parametrul “Add” la 100 de pixeli. Asta va face ca în jurul obiectului să se adauge un spaţiu de 100 de pixeli pe care se va aplica orice efect raster.
Acum urmează ajustarea umbrei. În primul rând aceasta trebuie setată să stea în spatele obiectului tridimensional. Pentru asta voi da click dreapta pe obiect > Arrange > Send to Back sau Shift+Ctrl+[ de la tastatură.
Dacă este necesar, rotiţi “umbra” ca aceasta să se potrivească frumos sub obiectul 3D, după care plasaţi-o proporţional sub talpa obiectului.
În cazul în care lucraţi pe obiectul 3D, puteţi să-i modificaţi ORICÂND aspectul dacă apelaţi meniul Window > Appearance. De aici puteţi da click pe numele efectului aplicat şi-i puteţi modifica setările din caseta apărută.
Vă mulţumesc pentru atenţie şi sper să vă fie de folos lucrurile învăţate. În exact acelaşi mod puteţi aplica efectul 3D pe texte, FĂRĂ a le rasteriza. Adică aveţi libertatea de a scrie un cuvânt, să aplicaţi efectul 3D, după care să modificaţi cuvântul iar efectul să se păstreze cu exact aceleaşi setări.






















You must be logged in to post a comment.